Emlog大前端4.0 文章页侧边栏设置
字数
203 字
阅读时间
1 分钟
更新日期
4/24/2016
不少人反映文章页没有侧边栏,首先声明,这并不是bug
需要大家进行设置
https://x.hacking8.com/emlog/22.html说的不是很清楚,现在详细讲解
js
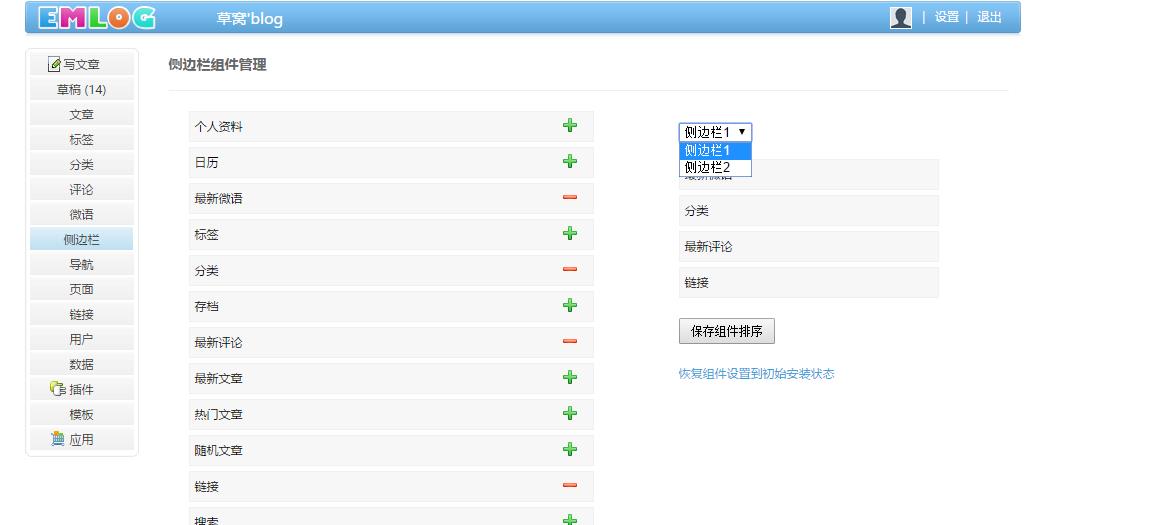
本模板拥有两个侧边栏
,侧边栏1是首页侧边栏,侧边栏2是文章页侧边栏
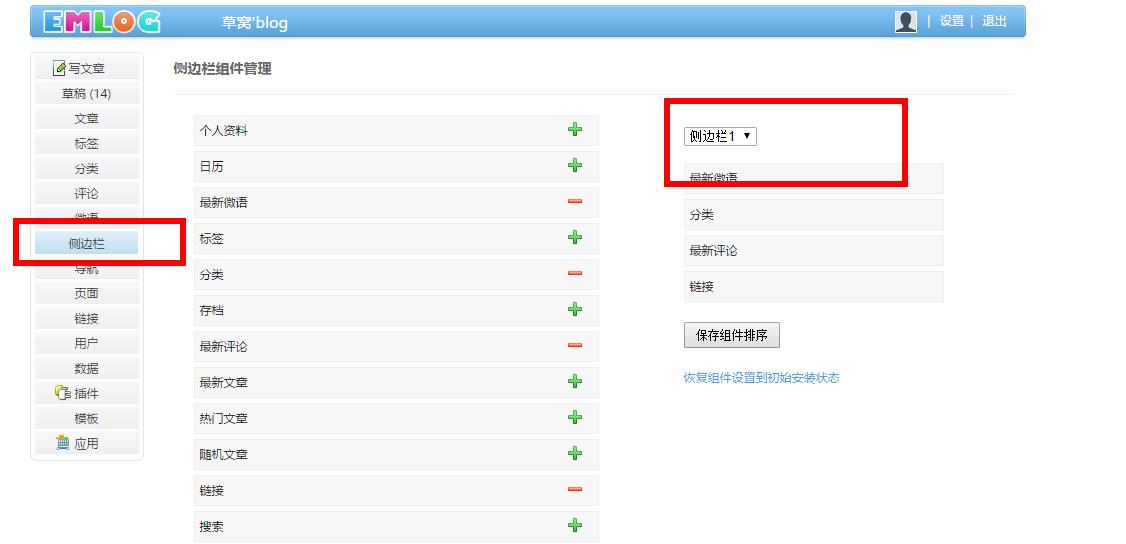
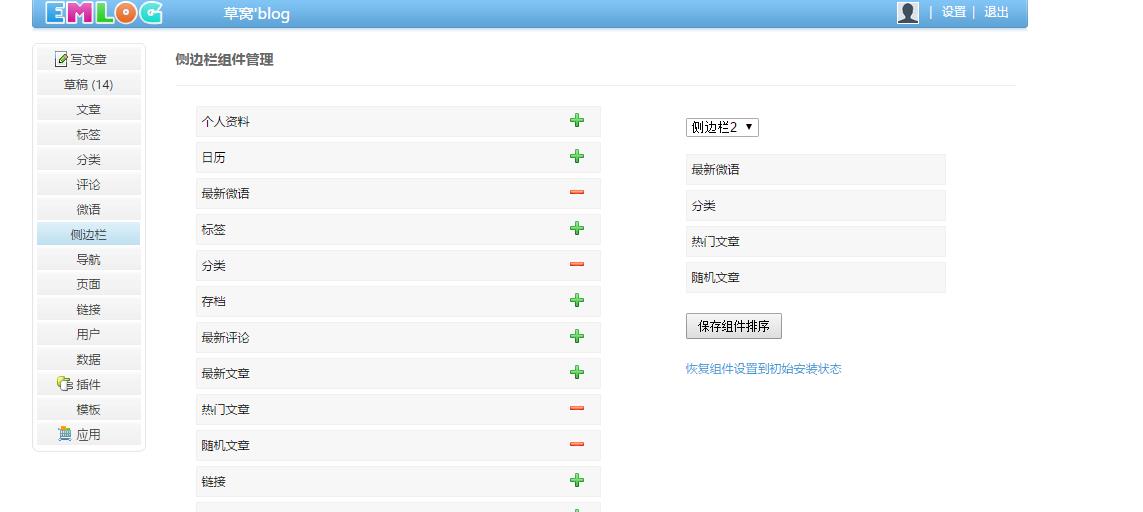
请到后台-侧边栏-选择设置本模板运用了emlog多侧边栏机制,后台-侧边栏-选择侧边栏2 即可设置文章页侧边栏



侧边栏2设置和侧边栏1相同,最后保存设置即可
侧边栏1是首页的侧边栏
侧边栏2是文章页的侧边栏